
Sebelum tahap development suatu website dimulai, tentu kita harus terlebih dahulu memiliki perancangan yang baik dan benar agar sesuai dengan target yang ingin dicapai. Perancangan suatu website tentu tidak lepas dari desain User Interface (UI) yang bertujuan merancang tampilan website. Salah satu tahap awal dalam merancang user interface adalah Wireframing.
Wireframe
Wireframe adalah kerangka atau coretan kasar untuk penataan item-item pada halaman website sebelum proses desain sesungguhnya dimulai. Contoh item-item yang bisa ditata diantaranya banner, header, content, footer, link, form input, dll. Biasanya proses ini ditugaskan kepada UI Designer. Untuk merancang wireframe sang UI Designer bisa menggunakan coretan tangan di kertas ataupun menggunakan tools desain khusus wireframing. Secara visual wireframe hanya berupa garis dan kotak yang mengatur tata letak elemen-elemen pada website.Contoh Ilustrasi : Perusahaan A akan membuat sebuah website. Mereka berdiskusi apa saja konten yang akan ditaruh di halaman awal. Setelah memutuskan apa saja kontennya, mereka mulai membuat gambaran dengan pena dan spidol kira kira konten utama yang berisi produk yang sedang diskon yang ingin dipasarkan diletakan di mana dan produk tanpa diskon diletakan dimana.
Merancang layout
Tahap awal yang perlu dilakukan saat merancang layout untuk wireframing adalah penentuan jumlah kolom suatu website. Terdapat dua tipe layout dasar yaitu, dua kolom dan tiga kolom sesuai dengan kebutuhan konten apa saja yang ingin diberikan. Tetapi dengan perkembangan tren UI Design, layout yang dipakai tidak selalu terpaku pada dua tipe layout tersebut.
Manfaat Wireframe
Dengan adanya wireframe, web developer sangatlah terbantu pada pekerjaan mereka agar dalam proses pengembangan dapat terstruktur dan terarah. bayangkan bila tidak menggunakan wireframe terlebih dahulu mungkin saja dalam proses pengembangan sering terajadi revisi/perbaikan yang sangat memperlambat pekerjaan.Elemen Wireframe
1. Desain Informasi
Pada elemen ini biasanya bersumber dari hasil riset apa saja konten atau informasi yang ingin disampaikan, yang dapat diilustrasikan sebagaimana pada saat presentasi di sekolah atau kampus, haruslah memiliki informasi yang terpercaya. Contohnya form input, thumbnail, gambar, link, paragraf, dll.2. Navigasi
User interface tentu haruslah memiliki tampilan yang mudah digunakan, salah satu hal penting dalam website adalah navigasi. Diibaratkan navigasi adalah kompas yang berguna untuk memberikan petunjuk bagi pengguna agar tidak membingungkan, jika hal itu terjadi kemungkinan besar pengguna akan meng-close halaman website yang telah dibangun. Manfaat dengan adanya navigasi terlihat profesional karena lebih rapih konten3. Desain Interface
Pada bagian ini dimana proses diseleksi dan penempatan elemen misalnya tombol, link, judul, text-align, font-size, dll. Yang bertujuan sebagai media bagi pengguna dalam berinteraksi dengan tampilan.Perbedaan Wireframe dengan Mockup dan Prototype

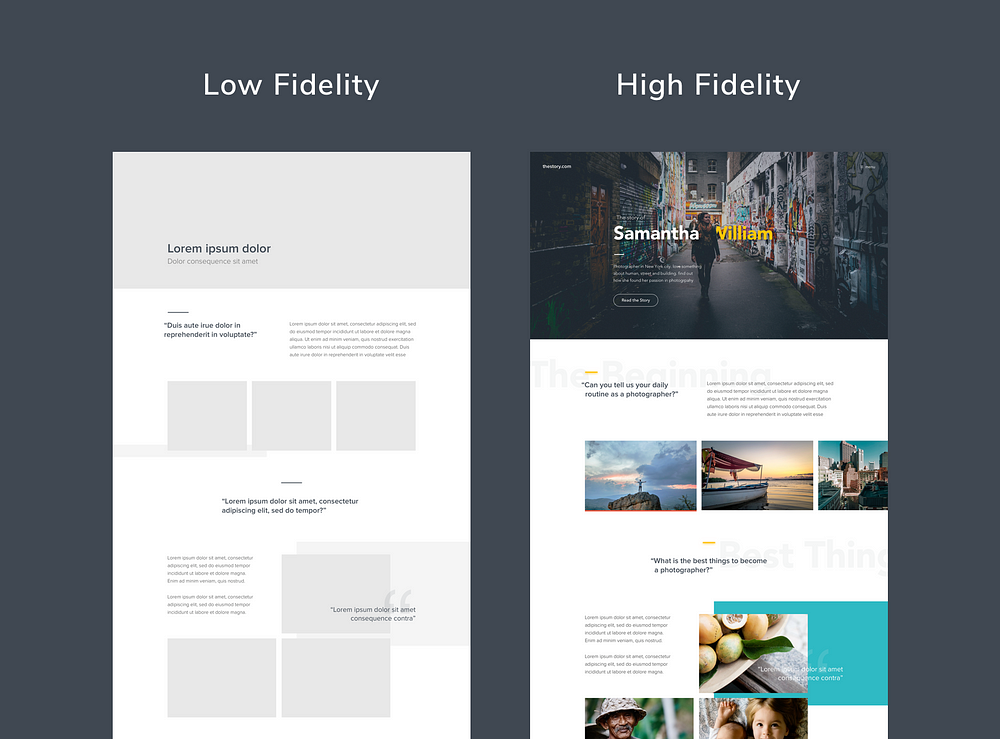
Perbedaan yang mendasar dari Wireframe dan Mockup dapat dilihat dari tingkat fidelity, arti kata fidelity sendiri artinya presisi. Wireframe termasuk kedalam low fidelity sedangkan Mockup teramasuk high fidelity, keduanya masih bersifat statis. Untuk Prototype sudah bersifat dinamis sehingga dapat berinteraksi dengan user dengan cara mengklik pada interface.
Yang telah disinggung sebelumnya bahwa low fidelity adalah Design yang tingkat presisi nya masih rendah. Sering disebut sebagai wireframe dan memang bertujuan untuk menentukan tata letak. sedangkan high fidelity adalah Design yang tingkat presisinya tinggi. Sudah memiliki warna, ukuran , jarak dan bentuk elemennya juga sudah dibuat dengan tingkat presisi dan akurasi yang detail.

Tips
Bukan hanya pensil saja dalam pengerjaan wireframe, agar lebih indah gunakanlah stabilo dan spidol yang bertujuan memberikan tanda khsusus kepada elemen yang dirasa penting. misalnya tombol submit, tombol download, tombol login, dll.Cukup sekian, semoga proyek website anda menjadi website yang bukan hanya baik pada sistem tetapi baikpula pada tampilan agar pengguna betah dan menjadi pelanggan setia. Jika dirasa bermanfaat bisa dibagikan kepada teman-teman agar merasakan manfaatnya.
Sumber :
- https://kelaskita.com/study/536a4d45d446dc647bf3aa64/no/3/
- https://www.kaskus.co.id/thread/5424b928582b2e9c6d8b456c/kenali-dunia-web-design-belajar-wireframe/
- https://medium.com/insightdesign/istilah-istilah-dalam-bidang-ui-ux-59f125628742
- https://sis.binus.ac.id/2018/01/19/perbedaan-wireframe-mockup-dan-prototype/



No comments:
Post a Comment