
Artikel ini merupakan terjemahan serti tutorial Real time Chat application built with Vue, Django, RabbitMQ and uWSGI WebSockets bagian pertama yang ditulis oleh Osaetin Daniel.
Prasyarat
Tutorial ini bukan pengenalan untukDjango maupun Vue.Untuk bisa mendapatkan manfaat dari tutorial ini, pembaca sudah harus familiar dengan Django. Setidaknya pernah mencoba Getting Started guide dan contoh Polling app.
Pembaca juga sudah harus nyaman membuat kode-kode JavaScritp terutama sudah mengetahui dasar-dasar penggunaan
Vue.js. Kita tidak akan membuat aplikasi SPA yang kompleks dengan Vue, tapi jika belum familiar silahkan kunjungi halaman dokumentasinya.Jika sudah pernah mencoba React atau Angular seharusnya pembaca tidak akan menemukan masalah saat mencoba kode-kode Vue karena ia meminjam banyak konsep dari keduanya (terutama React).
Penulis akan mencoba menjelaskan bagian-bagian yang penulis rasa cukup rumit atau banyak hal ajaib yang terjadi.
Jika ada yang tidak dimengerti silahkan tanyakan melalui komentar.
Pustaka yang digunakan
Python:JavaScript:
Apa yang akan kita pelajari?
- Tujuan utama tutorial ini adalah mengenalkan pembaca akan WebSockets dan bagaimana mengintegrasikannya dengan aplikasi django.
- Saat mengikuti tutorial ini kita juga akan membuat “pusher versi minimalis” dengan
RabbitMQuntuk mengirimkan pesan broadcast secara realtime ke beberapa klien. - Tidak
hanya itu, kita juga akan membangun sistem otentikasi berbasis token
sehingga bisa menghubungkan aplikasi SPA Vue.js dengan backend
django-rest-framework. Ada banyak tutorial Vue.js diluar sana (yang membahas otentikasi berbasis token) tapi sebagian besar menggunakanLaravelatauNodeJS.

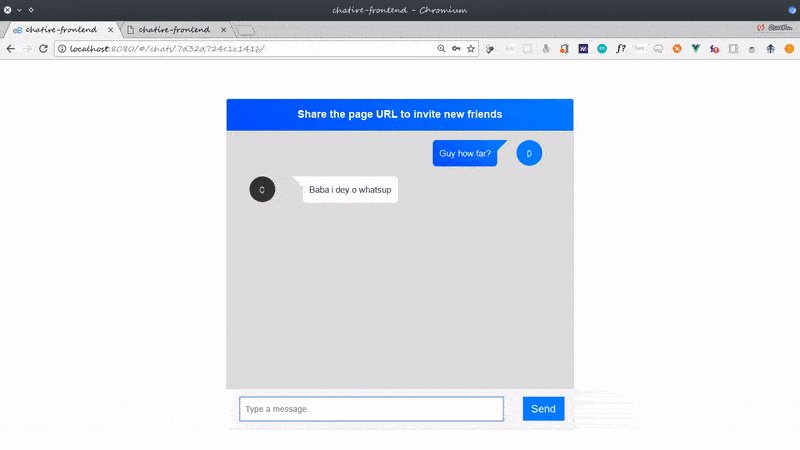
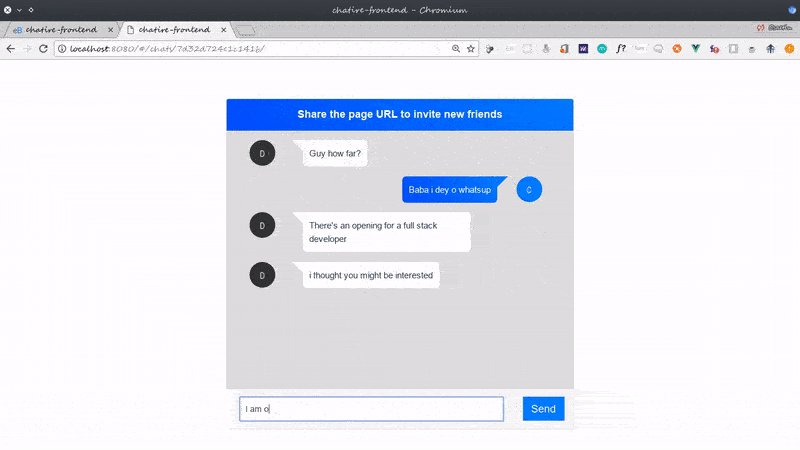
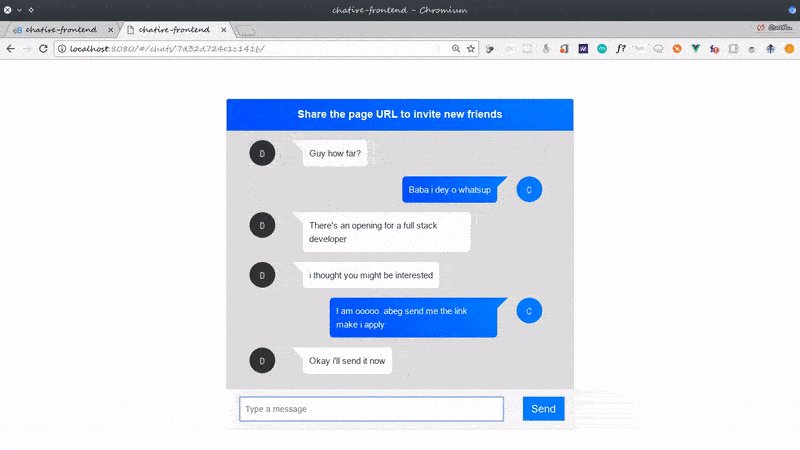
Penulis namakan aplikasi ini chatire tapi pembaca bisa menamainya sendiri.
Pemasangan
Sebelum mulai pastikan sudah membuat sebuah virtual environment dan mengaktifkannyaLalu pasang django dengan perintah:
$ pip install djangochatire.$ django-admin startproject chatire$ python manage.py migrate$ python manage.py runserver
Landing page Django 2.0 terlihat sangat bagus!
Bagian berikutnya kita akan mengimplementasi registrasi user dan otentikasi menggunakan djoser.
Repo tutorial ini juga tersedia di Github.
Sumber : CODEPOLITAN


No comments:
Post a Comment