
JavaScript memiliki modul-modul yang mempermudah proses request HTTP untuk mengirim maupun menerima data dari sebuah server. Kali ini kita akan melihat beberapa teknik yang biasa dipakai dalam melakukan request HTTP di JavaScript.
Ajax
Ajax adalah cara paling tradisional yang melakukan request HTTP. Data bisa dikirim dengan menggunakan method HTTP POST dan menerima data dengan HTTP GET.Untuk membuat HTTP call di Ajax, kita perlu membuat sebuah objek
XMLHttpRequest(), menentukan URL endpoint dan HTTP method-nya. Selanjutnya kita memanggil method open() untuk membuka koneksi ke URL yang dimasukkan menggunakan HTTP method yang diinginkan. Method send() akan memulai proses koneksi yang sebelumnya sudah dibuka oleh open(). Method
onreadystatechange dipanggil saat objek Http telah berhasil mendapat data yang diperlukan atau gagal. Ia memiliki dua method yaitu readyState dan status untuk memeriksa status request yang dilakukan. const Http = new XMLHttpRequest();
const url='https://jsonplaceholder.typicode.com/posts';
Http.open("GET", url);
Http.send();
Http.onreadystatechange=(e)=>{
if(this.readyState==4 && this.status== 200) {
console.log(Http.responseText)
}
} readyState sama dengan 4 artinya request telah berhasil dilakukan. Ia memiliki 5 jenis respon yaitu 0 saat data belum dikirim (open() belum dipanggil), 1 saat sudah memanggil open(), 2 saat sudah memanggil send() , 3 saat operasi masih berlangsung, 4 saat operasi sudah selesai. Baca di sini. jQuery
jQuery memiliki banyak method untuk mempermudah proses request HTTP. Untuk menggunakan method yang dibahas di sini, pembaca harus menambahkan baris ini di halaman HTML yang dipakai.[removed][removed]$.ajax
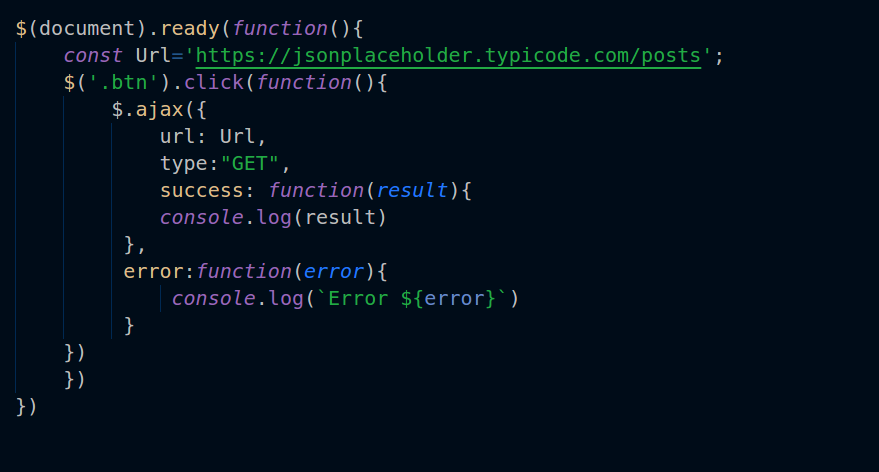
jQuery Ajax merupakan salah satu cara paling mudah untuk melakukan HTTP call.
Method $.ajax meminta banyak parameter, beberapa wajib (seperti url dan type) dan beberapa yang lain opsional. Ada dua callback yang akan dipanggil saat request berhasil atau gagal yaitu
success dan error. $.get
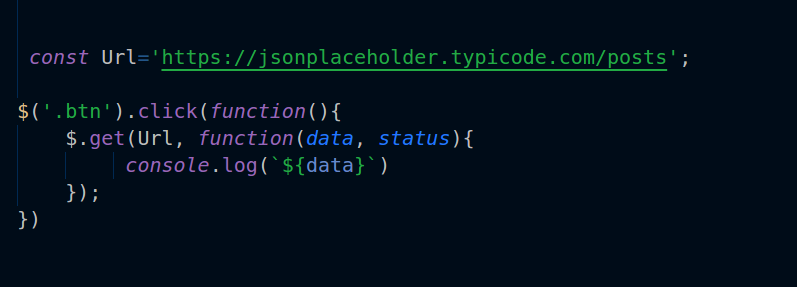
Berbeda dengan cara sebelumnya dimana kita bisa menentukan HTTP method GET atau POST, cara ini hanya melakukan GET saja.
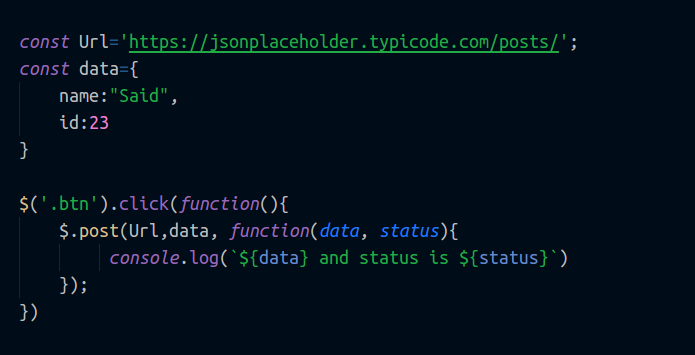
$.post
Sama seperti $.get, cara ini hanya melakukan requst POST.
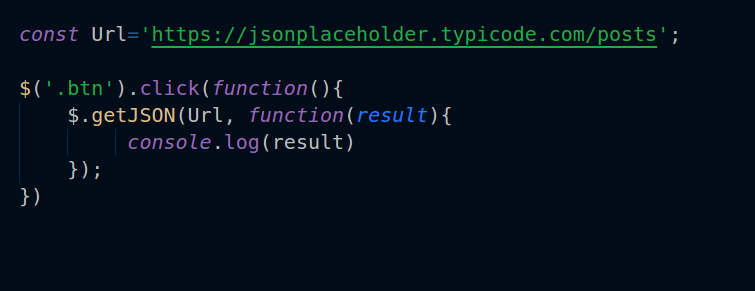
$.getJSON
Method$.getJSON hanya mengambil data dalam format JSON. Ia meminta dua parameter url dan sebuah fungsi callback untuk meng-handle hasil yang didapat.
Kita juga bisa menambahkan data format JSON melalui fungsi $.ajax.
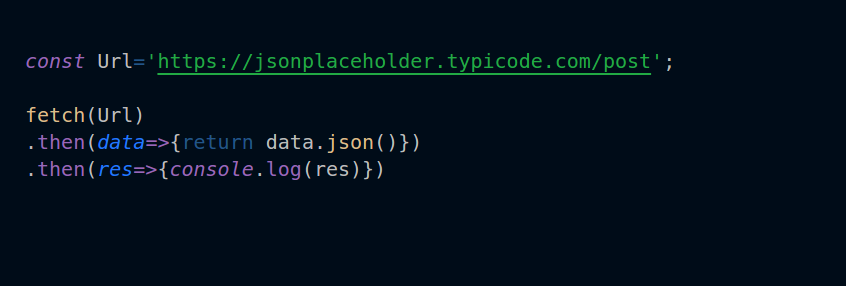
fetch
fetch adalah salah satu tool yang membantu melakuan
request Asynchronous dengan lebih mudah. Ia mengembalikan sebuah Promise
yang merupakan salah satu fitur andalan ES6. Perhatikan bagaimana cara
penggunaan fetch di bawah ini:
Fungsi
fetch meminta sebuah parameter yaitu alamat URL
endpoint. Ia juga bisa menerima parameter lain sebagai query parameter
untuk URL yang diberikan.
Axios
Axios adalah sebuah library open source yang saat ini paling booming untuk melakukan request HTTP karena memiliki banyak kelebihan namun dengan penggunaan yang tidak lebih sulit dibanding yang lain.Untuk menggunakan Axios, ada dua cara untuk menambahkannya ke project kita.
Pertama, menggunakan npm:
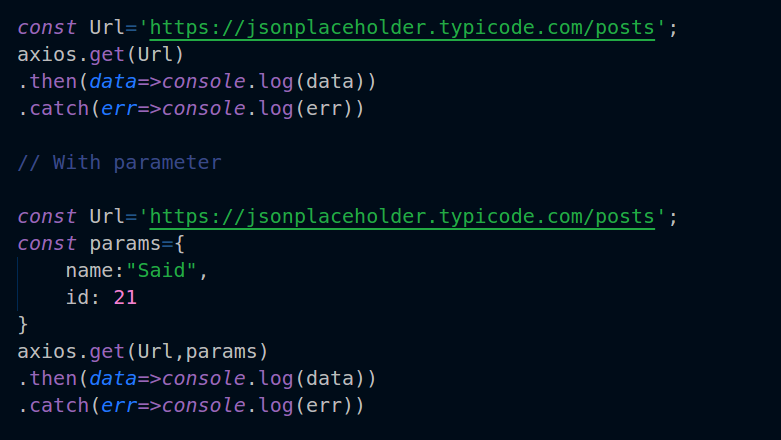
npm install axios --saveimport axios from 'axios'[removed][removed]GET

Pemanggilan pertama hanya mengirimkan alamat URL endpoint dan pemanggilan kedua mengirimkan alamat URL disertai query parameter untuk URL tersebut.
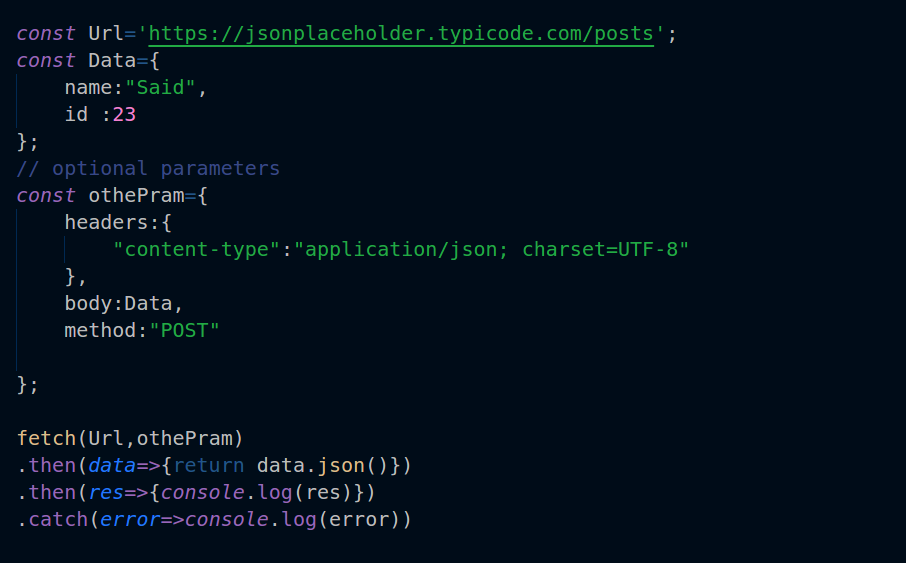
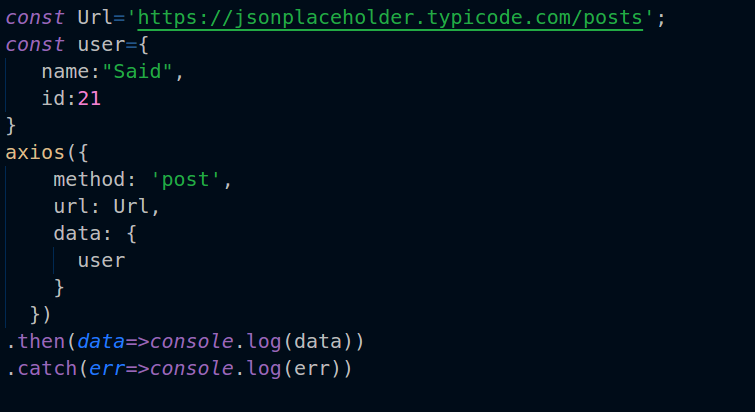
POST

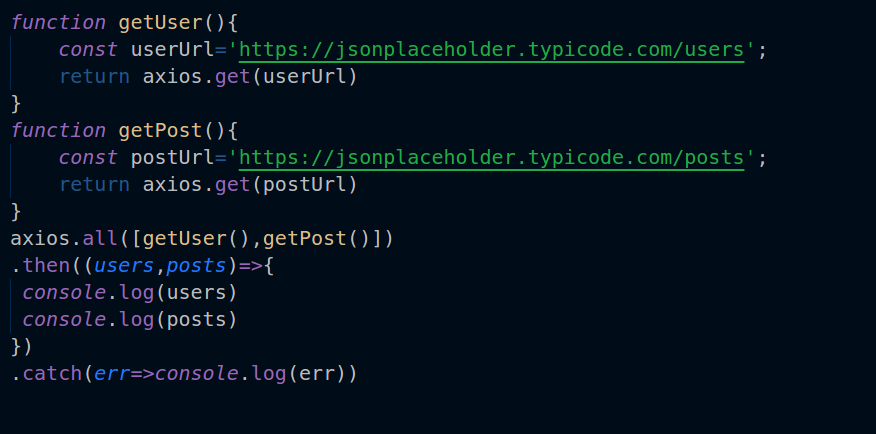
Perbedaan saat melakukan POSt, kita menambahkan property
data untuk data yang ingin dikirim ke server. Karena Axios menggunakan Promise, kita bisa melakukan request sekaligus.

Axios memiliki begitu banyak opsi untuk melakukan request HTTP. Pembaca bisa melihat semuanyadi sini.
Angular HttpClient
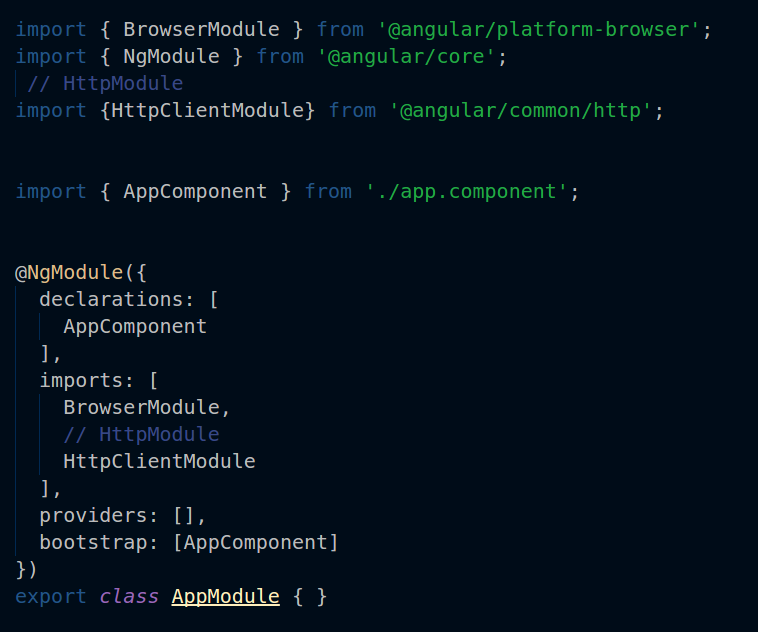
Angular memiliki modul HTTP khusus untuk melakukan request HTTP di aplikasi Angular. Ia memanfaatkan library RxJS untuk request asynchronous dan memiliki banyak opsi dalam melakukan request HTTP.Untuk menggunakannya, kita harus mengimpor
HttpClientModule di app.module.ts:
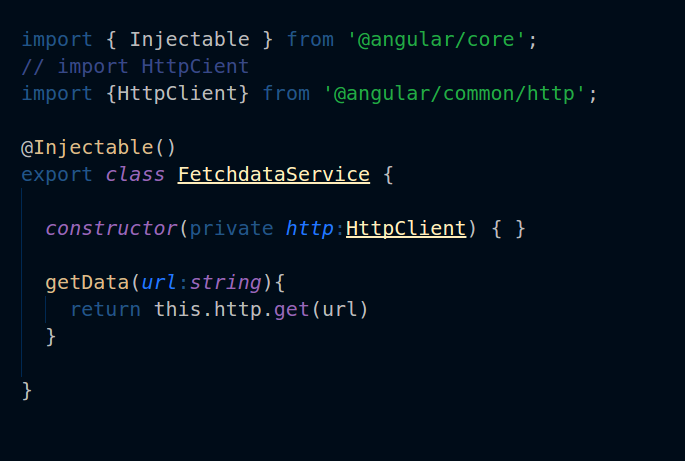
Selanjutnya kita bisa membuat sebuah service baru untuk meng-handle request. Membuat service baru bisa dilakukan dengan Angular CLI sebagai berikut:
ng g service FetchdataServicefetchdataService.ts dan meng-inject-nya di constructor. 
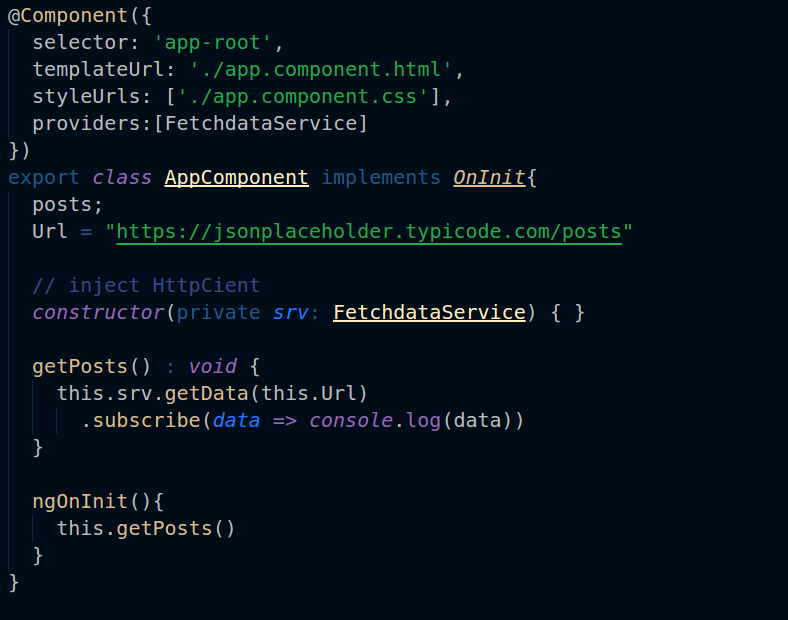
Tambahkan
FetchDataService di baris import://import
import { FetchdataService } from './fetchdata.service';app.component.ts:
Perhatian di baris
constructor dimana kita membuat objek srv yang tipenya FetchdataService. Objek inilah yang dipakai untuk melakukan request HTTP di dalam fungsi getPosts() dengan memanggil getData. Pembaca bisa mengeksplor contoh program Angular yang berikut:
https://stackblitz.com/edit/angular-httpclinent?embed=1&file=app/app.component.ts
Penutup
Kita sudah membahas beberapa teknik untuk melakukan request HTTP di JavaScript. Pembaca bisa memanfaatkan salah satu cara yang paling mudah atau paling cocok dipakai di project yang pembaca buat. Semoga bermanfaat.Sumber: freecodecamp


No comments:
Post a Comment