
Halo teman-teman, kembali lagi bersama saya Ramadhany. Kali ini saya akan berbagi tutorial tentang bagaimana membuat Custom Alert Dialog di Android Studio. Oke Temen-temen semua, langsung saja kita masuk ke tutorialnya.
Pertama
Temen-temen semua buka android studio nya, lalu buatlah sebuah project baru, beri nama project nya dengan "Custom Alert Dialog".Kedua
Setelah itu, pilih template activity Basic Activity, kemudian klik Next dan tunggu sampai proses indexing selesai.Ketiga
Buka layout activity_main.xml lalu tambahkan 1 buah widget TextView. Berikut adalah kode xml yang ada di activity_main.xml.<?xml version="1.0" encoding="utf-8"?>
Keempat
Setelah itu buat sebuah layout baru, beri nama layout tersebut dengan nama form_data.xml, setelah itu klik OK. Lalu di layout form_data.xml tambahkan 4 buah widget Edit Text. Berikut ini adalah kode pada layout form_data.xml. Layout ini akan kita pakai untuk ditampilkan di dalam jendela alert dialog.<?xml version="1.0" encoding="utf-8"?>
Kelima
Langkah selanjutya, buka activity MainActivity.java dan tuliskan kode-kode berikut ke dalamnya. Untuk bagian import, pastikan untuk melakukannya secara otomatis saja dari Android Studio, jangan ditulis secara manual.package com.project.juke.costumalertdialog;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
FloatingActionButton fab;
Toolbar toolbar;
AlertDialog.Builder dialog;
LayoutInflater inflater;
View dialogView;
EditText txt_nama, txt_usia, txt_alamat, txt_status;
TextView txt_hasil;
String nama, usia, alamat, status;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
txt_hasil = (TextView) findViewById(R.id.txt_hasil);
fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
txt_hasil.setText(null);
DialogForm();
}
});
}
// untuk mengosongi edittext
private void kosong(){
txt_nama.setText(null);
txt_usia.setText(null);
txt_alamat.setText(null);
txt_status.setText(null);
}
private void DialogForm() {
dialog = new AlertDialog.Builder(MainActivity.this);
inflater = getLayoutInflater();
dialogView = inflater.inflate(R.layout.form_data, null);
dialog.setView(dialogView);
dialog.setCancelable(true);
dialog.setIcon(R.mipmap.ic_launcher);
dialog.setTitle("Form Biodata");
txt_nama = (EditText) dialogView.findViewById(R.id.txt_nama);
txt_usia = (EditText) dialogView.findViewById(R.id.txt_usia);
txt_alamat = (EditText) dialogView.findViewById(R.id.txt_alamat);
txt_status = (EditText) dialogView.findViewById(R.id.txt_status);
kosong();
dialog.setPositiveButton("SUBMIT", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
nama = txt_nama.getText().toString();
usia = txt_usia.getText().toString();
alamat = txt_alamat.getText().toString();
status = txt_status.getText().toString();
txt_hasil.setText("Nama : " + nama + "\n" + "Usia : " + usia + "\n" + "Alamat : " + alamat + "\n" + "Status : " + status);
dialog.dismiss();
}
});
dialog.setNegativeButton("CANCEL", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog.show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}Keenam
Setelah semua codingan sudah selesai, tahap yang terakhir adalah menjalankan aplikasi tersebut, klik tombol run dan inilah hasil ketika aplikasi tersebut dijalankan:Gambar saat aplikasi awal berjalan:

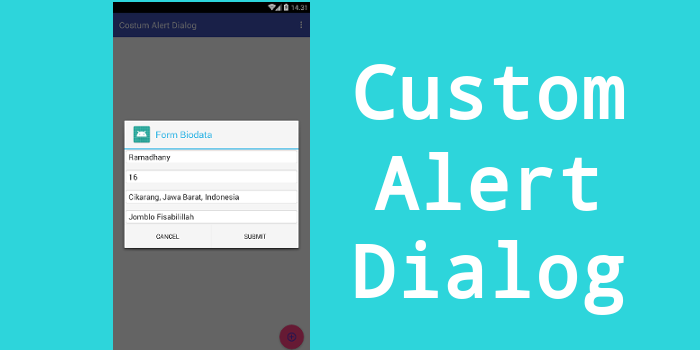
Berikut ini adalah alert dialog yang sudah kita buat tadi:

Dan inilah hasil ketika sudah mengisi form biodata:

Cukup sekian tutorial yang bisa saya sampaikan kali ini. Semoga bisa bermanfaat bagi saya dan kita semua, amin.
Sumber : Membuat Custom Alert Dialog di Android Studio


No comments:
Post a Comment